Основні поняття та засоби комп'ютерної графіки
Що таке комп'ютерна графіка
Усі зображення, що зберігаються на матеріальних носіях, намальовані людиною або є знімками реального світу. Перший спосіб отримання зображень, малювання, відомий з найдавніших часів, а другий — з XIX століття, коли винайшли фотографію. Комп'ютерна графіка поєднала два способи отримання зображень і відкрила нові методи їх обробки, не відомі ані у фотографії, ані у традиційному образотворчому мистецтві. Термін «комп'ютерна графіка» має кілька значень. У найбільш широкому розумінні — це галузь людської діяльності.
Комп'ютерна графіка — галузь людської діяльності, пов'язана з використанням комп'ютерів для створення зображень і обробки візуальної інформації, отриманої з реального світу.
У вужчому розумінні комп'ютерною графікою називають результат такої діяльності. В інформатиці як науці комп'ютерна графіка виділена в окрему галузь, яка вивчає методи і засоби створення, обробки та використання зображень за допомогою програмно-апаратних засобів.
Основні сфери застосування технологій комп'ютерної графіки такі:
- графічний інтерфейс користувача;
- спецефекти, кінематографія й телебачення;
- цифрове телебачення, Інтернет, відеоконференції;
- обробка цифрових фотографій;
- комп'ютерні ігри, системи віртуальної реальності.
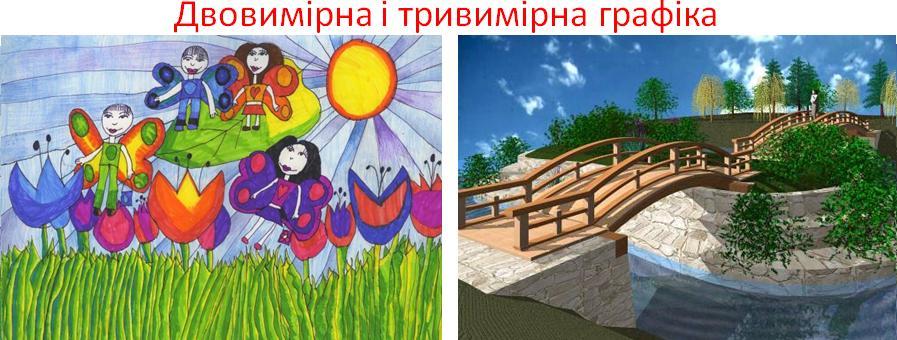
За способом створення комп'ютерну графіку можна розділити на двовимірну і тривимірну. У двовимірній графіці (2D-графіці) зображення будується з використанням плоских геометричних моделей, тексту та растрових даних

Цей тип графіки насамперед призначено для застосування у сферах, пов'язаних із традиційними технологіями друку (видавнича та рекламна діяльність, картографія, фотографія, розробка креслень тощо), а також для публікації в Інтернеті та створення інтерфейсу користувача.
У тривимірній комп'ютерній графіці (3D- графіці) на відміну від двовимірної, у комп'ютері зберігаються тривимірні геометричні дані об'єктів.
Один із підходів до створення такої графіки полягає у використанні віртуального простору, який називають сценою. У цьому просторі проектувальник розміщує необхідні об'єкти, призначає для них певний матеріал (дерево, залізо, скло тощо), розміщує джерела світла, а також віртуальні камери, що визначають точки перегляду сцени. Під час відтворення тривимірної графіки на екрані комп'ютера будується геометрична проекція тривимірної моделі на площину екрану. Цей процес називають рендерингом або візуалізацією.
У результаті може бути згенероване як одне зображення, так і їх послідовність (якщо мова йде про створення фільму). Рендеринг потребує дуже складних обчислень, особливо якщо необхідно створити ілюзію реальності.

Сфери застосування тривимірної графіки — кінематограф, телебачення, комп'ютерні ігри, моделювання об'єктів у промисловості тощо.

Векторні та растрові зображення
Як ви вже знаєте, графічні дані зберігають у комп'ютері у двох формах: векторній і растровій. Зараз ви дізнаєтеся про особливості зображень цих типів та про методи їх відтворення.
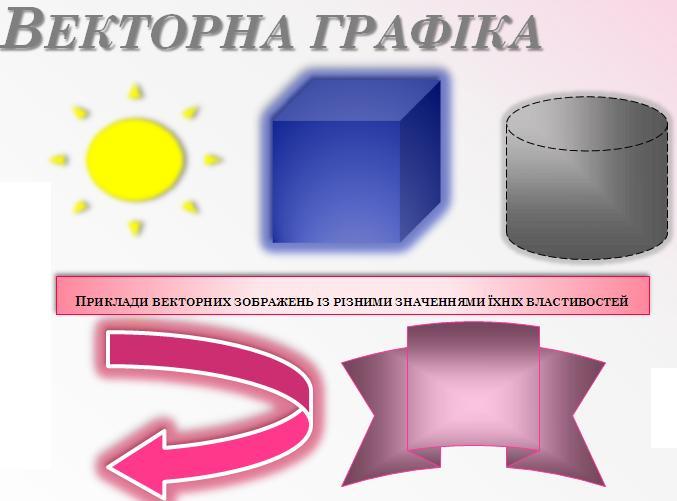
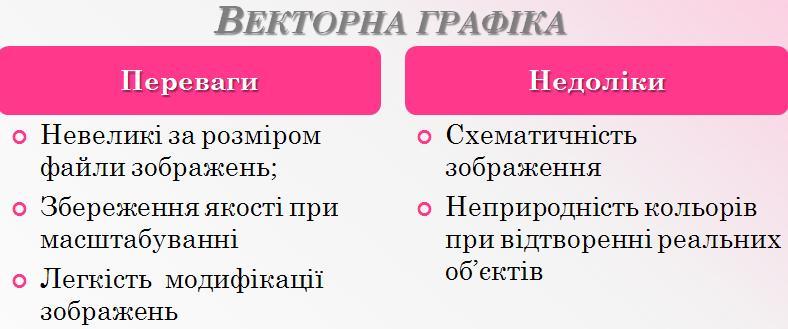
Векторні зображення

Векторне зображення складається з графічних примітивів — ліній, кіл, еліпсів, прямокутників, багатокутників, тексту. У файлі зображення зберігаються відомості про типи графічних об'єктів, числові значення, необхідні для їх відтворення, а також дані про товщину і колір контурів об'єктів та колір і тип заливки їхніх внутрішніх областей. Завдяки такій формі зберігання графічних даних файли векторних зображень мають порівняно невеликий обсяг, а об'єкти, з яких вони складаються, легко піддаються модифікації (масштабуванню, деформації тощо).
Векторне зображення — це зображення, що складається з об'єктів (ліній, кіл, кривих, багатокутників), які можна описати математичними рівняннями.
Зазначимо, що розміри об'єктів векторного зображення можуть бути будь-якими — від мікронів до тисяч кілометрів, і це не впливатиме на обсяг його файлу. Як векторні зображення зберігають креслення (архітектурні, механічні, електронні), мали, ділову графіку (схеми, діаграми тощо), а також рисунки

Растрові зображення
Растрове зображення являє собою прямокутний масив пікселів. Нагадаємо, що піксел — це неподільний елемент зображення, зазвичай квадрат¬ної форми, який має певний колір. Як правило, піксели такі малі, що на екрані вони зливаються, і зображення видається цілісним, хоча в разі збільшення добре видно його зернисту структуру

Растрове зображення — це зображення, що являє собою масив пікселів.
Колір піксела кодується числами. У чорно-білому зображенні він задається за допомогою числа 1 (чорний колір) або 0 (білий колір). Про таке зображення говорять, що воно має глибину кольору 1 біт.
Глибина кольору — це кількість бітів, які використовуються для кодування кольору одного піксела растрового зображення.
Щоб отримати напівтонові зображення, піксели яких зафарбовано у відтінки одного кольору, переважно використовують глибину кольору 8 біт. Кожен піксел подається цілим числом з діапазону від 0 до 255, яке відповідає одному з відтінків базового кольору.
Фотографічну якість мають повноколірні зображення з глибиною кольору 24 або 32 біти.
Розміри растрового зображення зазвичай задаються як кількість пікселів по горизонталі та вертикалі, наприклад: 100x100, 1200x800 тощо.

Растрові зображення створюються цифровими фотоапаратами і відеокамерами, сканерами, медичною апаратурою. Такі зображення можна малювати й у графічному редакторі. Сфера використання растрових зображень дуже широка — це видавнича й рекламна діяльність, фотографія, медицина, інформаційні технології (зокрема, Веб, створення інтерфейсу користувача).

Відтворення растрової та векторної графіки
Як растрові, так і векторні зображення відтворюють переважно на растрових пристроях, зокрема на моніторах, лазерних та струменевих принтерах. Зображення при цьому формується з фізичних пікселів або точок — найменших фізичних елементів поверхні відтворення, які можна обробити програмним чи апаратним способом. Характеристика, що визначає кількість таких елементів у пристрої, називається роздільною знатністю.
Роздільна здатність монітора — кількість пікселів, що припадають на одиницю довжини зображення на екрані; вимірюється в пікселах на дюйм (ррі — pixels per inch). Сучасні монітори мають роздільну здатність щонайменше 72 ррі. У системі Windows цей параметр задають, вибираючи у відповідному діалоговому вікні кількість пікселів по горизонталі та вертикалі, наприклад: 800x600, 1024x768.
Роздільна здатність принтера — кількість точок фарби на одиницю довжини зображення, яку здатен надрукувати принтер; зазвичай вимірюється в точках на дюйм (dpi — dots per inch). У сучасних друкуючих пристроїв цей параметр може становити 300, 600 dpi і більше.
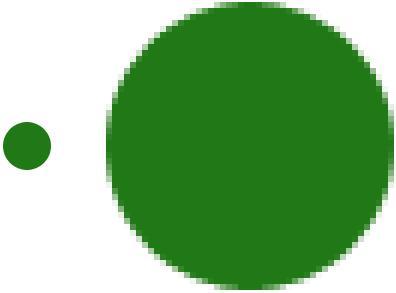
У разі збільшення масштабу відтворення зображення його якість погіршиться, оскільки кількість пікселів у ньому не зросте, але кожний піксел відтворюватиметься з використанням більшої кількості фізичних пікселів або точок. Отже, зображення з такою загальною кількістю пікселів матиме гарний вигляд на веб-сторінці або як екранна заставка, але для отримання якісного друкованого відбитку розмірами, наприклад, 10x10 см не підходить, оскільки в ньому замало пікселів. Ось чому якість графіки, яку копіюють з веб-сторінок, зазвичай не дуже висока у разі виведення на принтер.
Векторні зображення для відтворення на растровому пристрої перетворюються на набори пікселів з урахуванням роздільної здатності пристрою та масштабу відображення. Завдяки цьому векторне зображення розміром з поштову марку можна збільшити та з такою самою якістю надрукувати на великому плакаті.
Порівняння растрових та векторних зображень
Якщо у векторному зображенні зберігаються математичні описи об'єктів, то растрове зображення містить інформацію про кожен його піксел. Через це обсяги растрових файлів можуть бути досить великими. Що більші розміри зображення та глибина його кольору, то більше обсяг його файлу. Змінювати зображення можна лише на піксельному рівні, а отже, ви не зможете, наприклад, збільшити коло, просто збільшивши його радіус як це можливо у разі векторного об'єкта. Проте лише растрова графіка дає можливість зберігати зображення фотографічної якості. Фотографія листка, збережена у растровому та векторному форматах. Різниця очевидна:

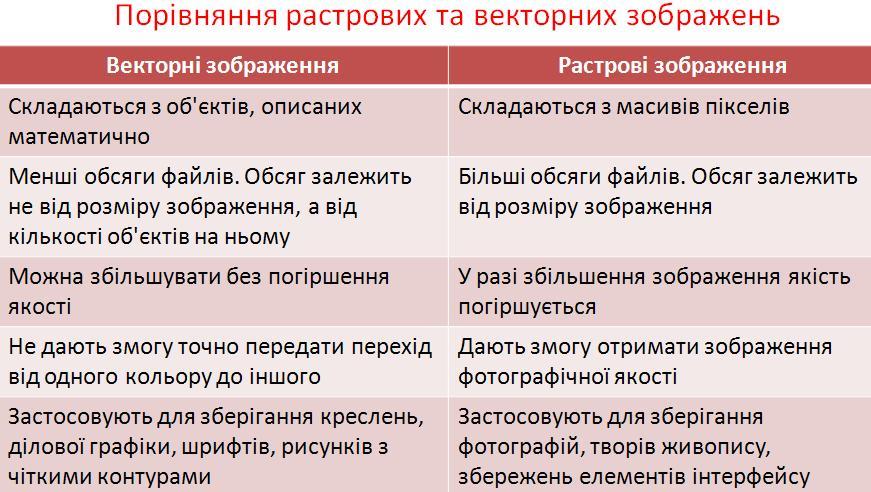
Розгляньте таблиц, яка допоможе вам краще зрозуміти і систематизувати інформацію про векторні та растрові зображення.

Колірні моделі
Згадаємо, що кольори пікселів растрових зображень кодуються числами. Так само кодуються кольори об'єктів у векторних зображеннях і будь-які інші кольори в комп'ютерній графіці. Механізм, за яким певному числу або набору чисел зіставляється колір, визначається колірною моделлю.
Колірною моделлю називають систему кодування кольорів, яка використовується для зберігання, відображення на екрані та друку зображення.
Є десятки колірних моделей, більш чи менш поширених. Ми розглянемо три найуживаніші — RGB, CMYK і HSB.
КОЛІРНА МОДЕЛЬ RGB
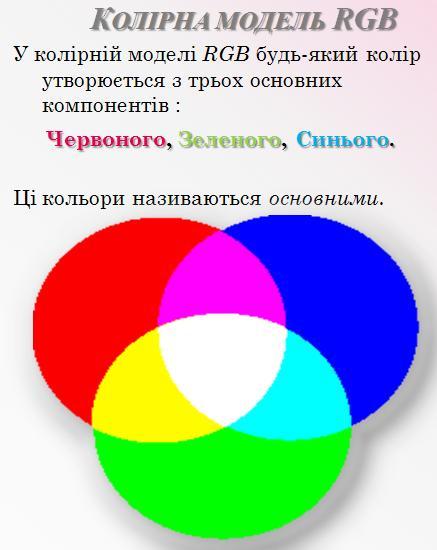
Для того щоб ми змогли що-небудь побачити, потрібне світло. Його випромінюють сонце, електричні лампи, вогонь, газова горілка, телевізор, монітор. Світло може мати певний колір, а світло, що здається нам без¬колірним, насправді містить кольорові складові (згадайте радугу). Кольори джерел світла можна описати за допомогою колірної моделі RGB, у якій кольори розглядаються як результат змішування (додавання) трьох базових кольорів: червоного (Red), зеленого (Green), синього (Blue).
Частки базових кольорів визначаються трьома числами з діапазону від 0 до 255 та записуються в порядку їх згадування в моделі. Так, чистий червоний колір у моделі RGB подається як 255, 0, 0 (червона складова максимальна, зелена і синя — відсутні), чистий зелений — як 0, 255, 0, а синій — як 0, 0, 255

Чорний колір подається як 0, 0, 0 (жоден з кольорів не випромінюється, частка всіх складових дорівнює нулю). Білий колір відповідає максимуму випромінювання — рівень кожної складової максимальний; у числовому вигляді білий колір записується так: 255, 255, 255.
Позаяк частка кожного базового кольору описується 256 числами, всього в моделі RGB можна описати 2563 кольорів (близько 16,8 мільйона).
Колірна модель CMYK
Ви задумувалися над тим, чому об'єкт, на який падає світло, має певний колір? Це пояснюється тим, що матеріал поверхні об'єкта одні компоненти світла поглинає, а інші відбиває. Якщо, наприклад, об'єкт відбиває лише червоні компоненти світла, вони сприймаються оком, і об'єкт здається нам червоним.
Для опису цього явища застосовують колірну модель CMYK (Cyan, Magenta, Yellow, BlacK), базові кольори якої утворено шляхом вилучення з білого світла базових кольорів моделі RGB: блакитний (білий мінус червоний), пурпуровий (білий мінус зелений), жовтий (білий мінус синій).
Основна сфера застосування колірної моделі CMYK — повноколірний друк, оскільки у разі її використання за допомогою чотирьох фарб можна отримати на папері повноколірне зображення. Це стає можливим завдяки властивості людського ока «усереднювати» колір маленьких і близько розташованих об'єктів. Тому якщо, наприклад, дуже близько або з накладанням нанести на папір пурпурні та жовті крапки, око сприйматиме їх як область червоного кольору. Друкуючи у такий спосіб крапки чотирьох базових кольорів, можна отримати більшість існуючих кольорів.

Колір у моделі CMYK задається чотирма числами від 0 до 100, які визначають інтенсив- (yellow) і 5 % чорного (black). Цьому кольору відповідає четвірка чисел (З0, 45, 80, 5). Білий колір — це повна відсутність кольору (значення всіх колірних складових дорівнюють 0), а чорний утворюється, коли значення усіх компонентів максимальні. Змішування трьох компонентів CMY в рівних кількостях дає відтінки сірого. Хоча моделі RGB і CMYK взаємопов'язані, не всі кольори моделі CMYK можуть бути подані в моделі RGB і навпаки: найяскравіші кольори моделі RGB неможливо передати за допомогою CMYK, а для найтемніших кольорів моделі CMYK немає аналогів у RGB.
Колірна модель HSB
Розглянуті колірні моделі базуються на змішуванні основних кольорів. Але коли ми бачимо певний колір, нам складно сказати, скільки в ньому відсотків червоного, зеленого і синього, проте легко визначити колірний тон, насиченість та яскравість.

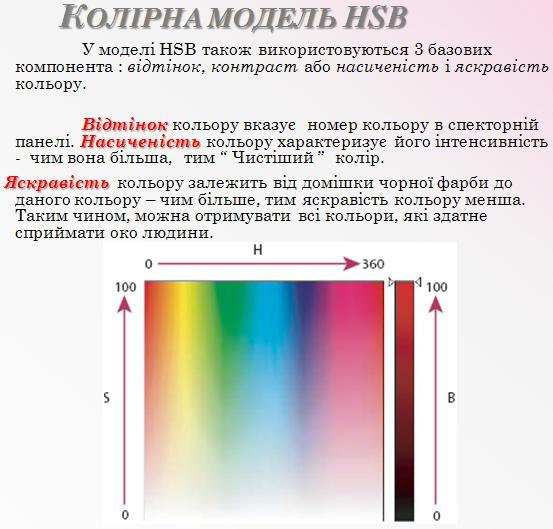
Третя модель, яку називають HSB (Hue, Saturation, Brightness) або HSV (Hue, Saturation, Value), враховує цей аспект та визначає колір за допомогою трійки чисел, кожне з яких відповідає одній з базових його характеристик.
• Відтінок (Hue) задає розташування кольору у спектрі видимого світла, тобто визначає, яким саме є колір: жовтим, червоним, синім тощо. Значення 0 колірного тону відповідає червоному кольору, який зміню¬ється на жовтий, потім — на зелений, блакитний, синій, пурпуровий і знову червоний.
• Насиченість (Saturation) визначає, наскільки колір є інтенсивним, віддаленим від сірого. Нульова насиченість відповідає відтінку сірого кольору.
• Яскравість (Brightness)
визначає, наскільки колір світлий чи темний. Нульова яскравість — чорний колір, максимальна — білий.
Формати графічних файлів
Неможливо займатися рішенням елементарних завдань комп'ютерної графіки не маючи, хоч би, загального уявлення про існуючі формати графічних файлів і їх призначення.
Кожен формат має переваги і недоліки. Усі формати графічних файлів можна розділити на два типи: растрові і векторні. Один від одного вони відрізняються принципом формування зображення.
У растрових зображеннях картинка складається на кшталт мозаїки, з окремих точок (пікселів), кожна з яких вичерпно визначається двома основними параметрами: координатами розташування і кольором. Багато растрових форматів мають здатність нести додаткову інформацію : різні колірні моделі зображення, вектору, шари різних типів, анімацію, можливості стискування і багато що інше. Достоїнства растрових зображень в їх здатності передати щонайтонші нюанси зображення, а також в щонайширших можливостях по його редагуванню. Ну, а принциповий недолік один великі розміри отриманого файлу.
Векторне зображення є сукупністю відрізків кривих ліній, які описуються математичними виразами, і кольорових заливок. Простіше кажучи, щоб комп'ютер намалював пряму лінію, потрібні координати двох точок, які з'єднуються по найкоротшому шляху, для дуги задаються координати центру кола і радіус і так далі. Таким чином, векторна ілюстрація це набір геометричних примітивів(простих об'єктів, таких як лінії, кола, многогранники), що використовуються для створення складніших зображень. Звідси і основна гідність векторних форматів компактність отриманих файлів.
Від формату графічного файлу залежить спосіб зберігання даних малюнка (у растровому чи векторному вигляді), а також алгоритм їх стиснення. Зауважимо, що стиснення найчастіше застосовується до растрових графічних файлів, які займають досить багато місця на диску.
Розглянемо найпоширеніші формати графічних файлів.

• BMP (Bitmap) застосовують для збереження растрових зображень без стиснення, з кодуванням інформації про кожен піксел.
• GIF (CompuServe Graphics Interchange Format) призначений для стиснення растрових зображень, у яких міститься багато однорідних зали¬вок (для логотипів, написів, схем). Основне обмеження цього формату полягає в тому, що кольорове зображення може бути записане тільки в режимі 256 кольорів.
• JPEG (Joint Photographic Experts Group) краще застосовувати для зберігання растрових зображень фотографічної якості, адже в цьому форматі якісно відтворюються напівтонові переходи, а однсггоно- ві заливки можуть відображатися з вадами. Формат JPEG дозволяє гнучко варіювати співвідношення між рівнем стиснення та якістю зображення.
• PNG (Portable Network Graphics) використовують для зображень, які розміщують в Інтернеті. Цей формат задовольняє основній вимозі Вебу — забезпечення однакового вигляду зображення незалежно від використаного браузера та монітора. Колір зображення в цьому фор¬маті відтворюватиметься однаково на будь-якому комп'ютері.
• TIFF (Tagged Image File Format) на сьогодні є одним із найпоширені¬ших і найнадійніших растрових форматів. Його підтримують майже всі програми, .так чи інакше пов'язані з графікою. Це найкращий вибір для зберігання сканованих малюнків, а також для імпортування растрової графіки у векторні редактори.

